「Photoshopがなんだか最近遅くなった…」
そういう時はPhotoshopの設定を見なおしてみましょう。これで驚く程Photoshopが軽くなりました。
環境設定でパフォーマンス最適化
Photosnopでどのようにメモリを使用するか、ヒストリーの数、キャッシュのレベルなどを調整できます。
Photoshopを開いて、メニューの「編集」→「環境設定」→「パフォーマンス」と進みます。
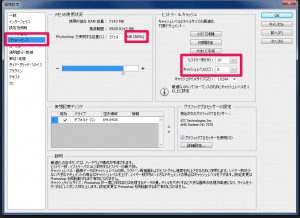
そこの設定を以下の画像部分を調整します。
メモリの使用状況
数値を高くすれば高くするほどPhotoshopに充てるメモリを多くします。ただ多すぎるとマシンに負荷がかかりすぎ逆に重くなるのでご注意。他のアプリケーションを使うことも考えてマックス80%くらいでしょう。
ヒストリー数
アンドゥで戻れる回数を設定します。デフォルトは20ですが、そこまで使わない場合は数を落としておくほうが余分な負荷がかかりません。10回くらいで問題ないと思います。
キャッシュレベル
小さい容量のファイルの場合はキャッシュレベルを上げたほうがよさそうですが、ウェブ制作におけるPhotoshopの場合は概してファイル容量が多くなりがちなのでキャッシュレベルは落としておくほうがよさそうでした。元々4だったので半分の2などに。
設定して数値が正しいのかチェック
上記で設定した数値がちゃんと正しい数値かを確認します。設定後一度Photoshopを再起動し、何かファイルを開きます。
ファイルを開いた後に画面左下にクリックするエリアがあり「効率」を選択します。
この数値が100%に近ければOK。逆に40%など低い場合はうまくメモリが使用できていないので先ほどの数値をいじってこの効率インジケータが100%になるように調整します。
おわりに
ウェブ制作で使う場合は拡大&縮小、移動などを繰り返すのでサクサク動くに越したことはありません。最近遅くなったなと思った時はまずパフォーマンスを確認してみましょう。