
モバイルサイト、レスポンシブといわれるマルチスクリーンサイト制作の上で注意したい箇所、サイトの購入やコンバージョンを上げる上での用例を紹介した資料をGoogleがアナウンスしました。
Multi-Screen Resources ? Google
英語の資料ですが、図も多様されていて文字数は少なめなのでサクッと見やすいと思います。
英語はよくわからない…という方のために要約だけザザッといくつかピックアップします。
どんな内容?
PDFコンテンツは以下のような内容で構成されています。
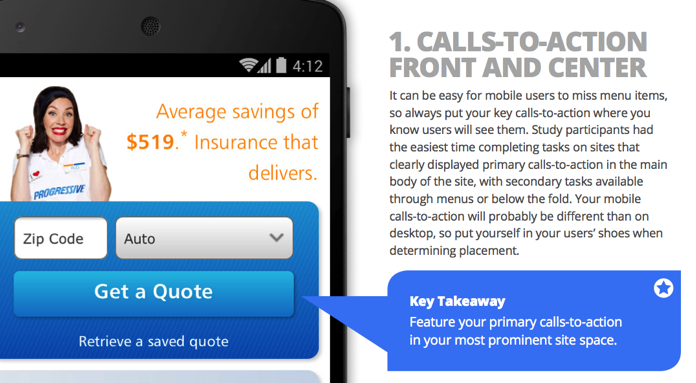
ホームページ&サイトナビゲーション

・購入や資料請求などのボタンをわかりやすく最適な形で配置する
・メニューを画面に収まるように、使いやすい形にする
…etc
など、ウェブサイトを使いやすいようにするための工夫が紹介されています。
サイト内検索

・検索ボタンをわかりやすい位置に
・検索結果ページをユーザーにとって見やすいように、比較しやすいように
…etc
サイト内検索の重要性が説明されています。ECサイトの場合、モバイルユーザーとあろうと比較検討できるため、「一番メリット(安い、見やすい、使いやすい…etc)があるところで購入する」となることは必須です。そのために、使いやすい検索体験を提供するということは今後かなり重要になってきそうです。
ECサイト&コンバージョン

・ユーザーにログインをさせることなくサイト閲覧を許可させる
・ログインしなくてもゲストととして購入できる選択肢を用意する
…etc
ECサイトでの購入体験を最適化するためのTIPSが紹介されています。購入に至るまでに障壁となっているだろう部分、買いやすい環境にするといった有益な用例のため、ECを運用しているサイト管理者は読んでおいて損はない内容です。
フォーム最適化

・フォーム入力時のキーボード
・リアルタイムにエラーを検知し表示する
…etc
個人的にフォーム入力時のキーボード選択はユーザビリティにかなり影響すると感じています。例えば郵便番号や誕生日を入力するときは数字のキーボードを最初から表示ということです。こういうことまで気遣いができていると「すごい使いやすいサイト」という印象が残ります。
リアルタイムのエラー検知はまだ一般的ではありませんが、ユーザーはすぐにエラーと気づくので使いやすいですね。こういうところまでケアしたい…と勉強になります。
ユーザビリティ

・モバイル対応、モバイル対応、モバイル対応
・ユーザーに拡大をさせない
・画像は拡大させる
…etc
モバイルユーザー増加により、ウェブサイトのモバイル対応の重要性が書かれています。
まだまだ未対応のホームページはたくさんありますが、Googleのモバイル対応に対する本気度が伺えます。まだまだスマホ最適したサイトは多くないので、これからこの分野は間違いなく需要は増えるでしょう。
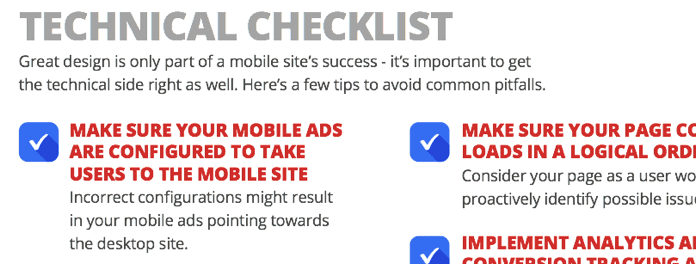
技術チェックリスト

・複数のデバイスで動作確認をしたか
・ページ読込時間は問題ないか
・モバイルサイトでもアナリティクスでコンバージョンやトラッキングを確認できているか
…etc
資料の最後に5つの技術的なチェックリストが用意されています。こういったところもチェックしておいてね、という感じで念を押すかんじでしょうか。
まとめ
これからモバイル対応、とくにスマートフォンユーザーへの配慮はますます重要になっていきこれができるかできないかでECサイトをはじめ全てのウェブサイトで重要になってくると思います。
気づいた時には時既に遅し…とならないよう、注意していきたいと思います。



コメントを残す