iPhone5Sに機種変したときに備忘録的に書いた記事のアクセスがわりとあって、内容が内容なのでやはりスマホからのアクセスが多いです。
iPhone機種変更の前に絶対やるべきLINEアカウントの引き継ぎ方法
そのおかげもあり、サイト全体のスマホで見られている割合も25%、つまり4人に1人がスマホという状態になりました。
現在当サイトはトップページだけスマホ対応して自動的に振り分けていました。今までは10数パーセントだったのでまあいつかは…くらいに考えていたのですがさすがに25%を超えてくると対応しないとですね。クライアントのサイトはスマホ対応必死なので立場がない状態です 笑 こんなことなら最初からレスポンシブで作っておけばよかった。
スマホのなんの機種で見られている?
スマホといってもiPhoneからGalaxy、Xperiaと様々なデバイスがあるわけです。iPhoneは4Sまでのサイズと5以降のサイズでわかりやすいのでいいのですが問題はAndroid。各社から様々な機種が出ていてもちろんサイズもバラバラ。これは制作側にとって非常にめんどくさいのです。機種によっては崩れるわ、JavaScriptが動かないわ、予期せぬ挙動があるわで。。。
そこで機種の割合を調べてみました。データ見てぶったまげました。
ほとんどApple!
スマホのアクセスが10%も増えたのに割合はほぼ横ばいで変わってないのが興味深い。
・iPhone 55.8%
・iPad 10.3%
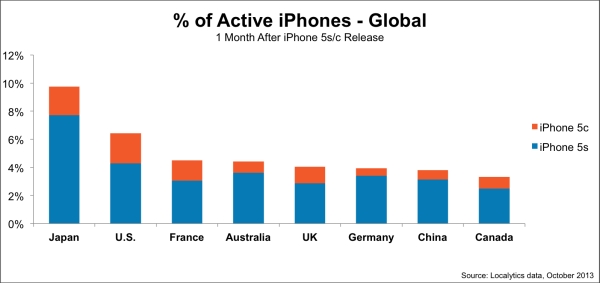
iPodまでいれると7割Appleです。日本は世界一iPhoneの割合が多いらしいですがここまで多いとは思いませんでした。
iPhone5S, 5Cはdocomoからも発売になったので世界一シェアが高いようです。以外と5Cが売れているのだが周りで誰も使っていないのはなぜ…?
 出典:世界で最も iPhone 5s/5c のシェアが高いのは日本–Localytics 調査 – インターネットコム
出典:世界で最も iPhone 5s/5c のシェアが高いのは日本–Localytics 調査 – インターネットコム
もちろん、これは当サイトであってサイト毎に変わります。しかしiPhoneとAndroidの数値が逆転することはないでしょう。それだけiPhoneが普及してきています。電車乗っている人見回してもiPhoneの人多いですからね。
Androidは切り捨ててもいいレベル
AndroidもGalaxy, Xperiaが上位を占めていてやっと11位にfujitsuのarrows。といっても全体の0.05%程。Internet Exproler7を切るのと同じレベル。IE7の崩れを直すので工数使うのだったら使っている人間も少ないわけだしそこは対応しなくてもいいんじゃないってなって当たり前です。
Galaxy, Xperiaはレスポンシブで作ればデザイン崩れはそう起きないし、JavaScriptの挙動はおそらく致命的なエラーは出ないはず。であれば無駄な工数を割くAndroidの確認はアクセス次第で未対応でもいいのではないでしょうか。そこまで対応したところで使ってる人は少ないわけだし。
まとめ
IE7が減っていき不毛な対応に追われなくなってハッピーになったように、Android各デバイスでの確認に追われることがどんどん少なくなっていくといいなと思います。少なくともiPhone, Galaxy, Xperia対応してればもうOKでしょう。個人的にはレスポンシブであって特殊なスクリプト組んでなければiPhoneでの確認だけでいいと思います。





