超便利でここ数年利用しているDropbox Paper。単なるメモ書きから、ミーティング内容の記録、議事録、要件定義、マニュアル作成、ヒアリングシート等…色々な用途で使えるのがいいところです。
Paper は単なるドキュメントではありません。1 か所でアイデアを出し合い、共同作業を行うのに最適なワークスペースです。入力、編集、ブレインストーミング、デザインのレビュー、タスク管理、そしてミーティングにご活用ください。
https://www.dropbox.com/ja/paper
各所で紹介しきれているので一般的な使い方は他を見ていただくとして、ここでは、ウェブ制作やシステム開発等の仕事が中心の私が普段どのようにDropbox Paperを使っているか、Dropbox Paperの使いやすさなどをご紹介します。
目次
使うハードルが低いが機能が豊富
Dropbox Paperは、Dropboxのアカウントを持っていればすぐに始められます。おそらく、Dropboxのアカウントを持っている人は多いと思うので、わざわざサービス用に新しくアカウントを作る手間がかからないのがハードルが低く始めやすい所。
データはDropbox内に保存されるため、どのデバイスからでも情報にアクセスできます。仕事で作成した資料を出先で確認し、自宅で書き足すといったことも容易に可能。
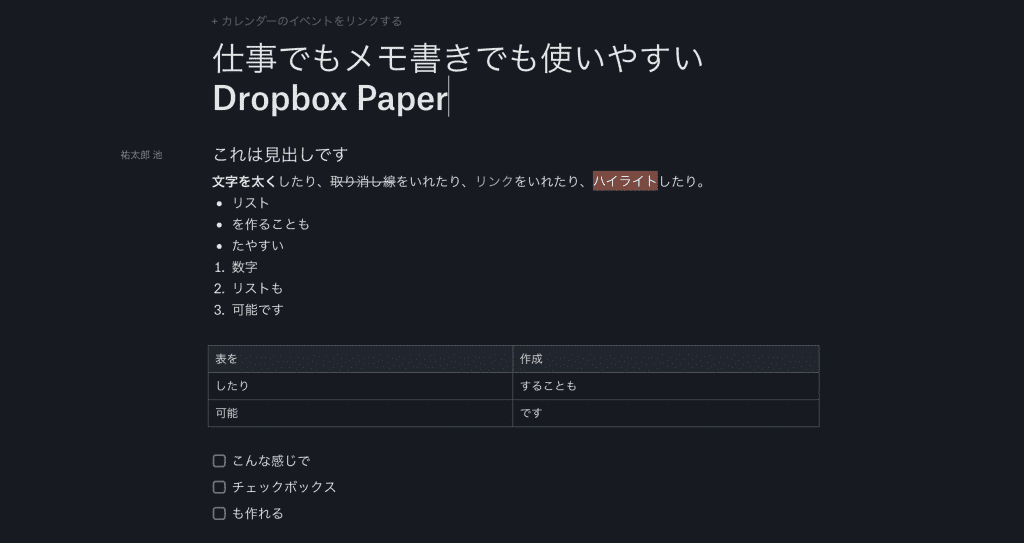
見出しや太字、リンクを追加したりリストを作成といった、文字の体裁を整えることができるので、メモ帳などのテキストエディタに装飾無しで書くより、飛躍的に読みやすい文章になります。

例えば、試しにいくつかある機能を使って文書を整えてみるとこんな感じになります。個人的には表を作成できるのが嬉しい。テキストエディタではメモ書きはできても表の作成は難しいですからね。リストも良い機能です。子リスト、孫リストとインデントができるため、階層構造の情報を作成するときに重宝します。

コードを追加したいときも便利です。シンタックスハイライトされた状態(人間が見てコードを読みやすく色分けされている)になるので、コードを追加するときに非常に読みやすくなります。この機能は本来の使い方とは異なりますが、誰かの発言や、引用、本文とは分けて表示したい場合など、コードに限らず使うことがあります。
もう一つかなり重宝している機能のコメント。画像の下にありますが、コメントをこのように追加することができます。追加したコメントは画面右側に表示されるため、あとから見返した時に目立つ形で表示されます。チームで文書を作成していれば、コメント上でやりとりもできるため、誰かに伝えたい内容や確認・やりとりしたい時にとても有効な機能です。個人的に使っていても忘れないように後日内容を再確認する場合の付箋的な使い方など、色々なケースで使えるお勧めの機能です。
まだ紹介しきれないですが、他にももう少し。一部Markdown記法で書けます。メリットは文書作成のスピードが上がり効率化することです。例えば見出しは「#」だと大見出し(h1)、「##」だと見出し(h2)、その次の見出しが「###」(h3)など。リストは「-(半角ハイフン)」、チェックボックスは「[]」。このおかげで、テキストエディタやメールを書く感覚で体裁の整った文書が手間なく作成できます。
文書作成後見出しを自動生成してくれるのも地味に嬉しい機能。見出しを積極的に使って文書を作成すると、あとから見返したときに見やすい文書が作成できると思います。
これらを、特別な知識なくブラウザさえあれば手軽に使い始めることができるのです。Dropbox Paper、素晴らしい。
こんな場面で使えるDropbox Paper
私の場合になりますが、どんな画面で使っているか簡単にご紹介します。(一部黒塗りご容赦ください)
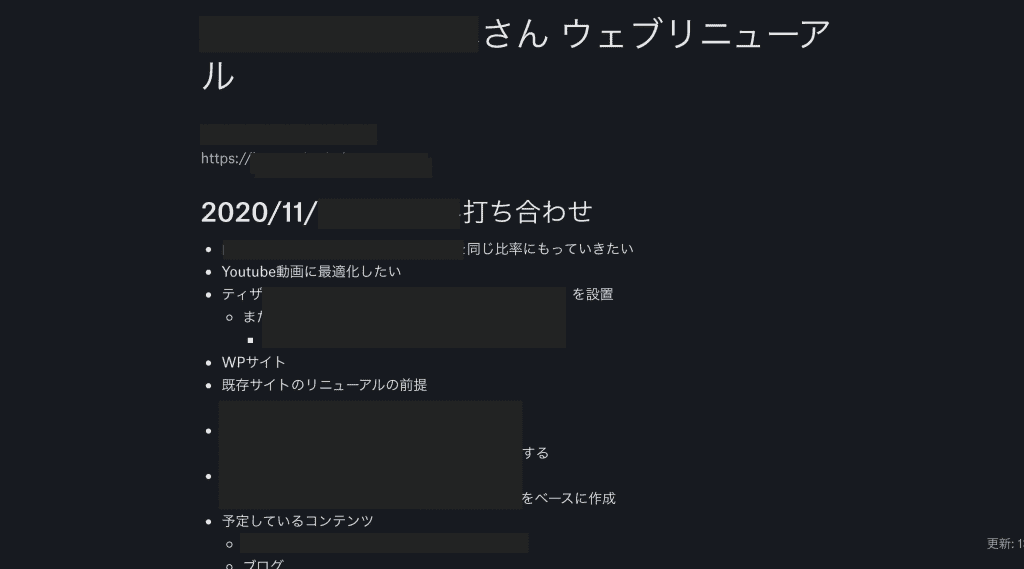
ミーティング内容の記録

打ち合わせした内容をメモしておく場所としてPaperは最適です。上記で紹介した通り文書スタイル機能が簡単に使えるので、見出しを使って文書を構造化したり、リストで階層化したり、あとで確認が必要な情報はコメントしておくなど、打ち合わせしながら内容を記録できてとても便利。
テキストエディタだと別デバイスから確認・編集ができません(Google DriveやDropbox等のオンラインストレージに保存していれば別ですが)が、Paperに保存しておくことで、どこからでも確認や更新ができるようになります。また、Paper内の検索機能が使えるため「○○について話したっけな」と思ったらPaper上で関連キーワードで検索することで該当文書・箇所が引っかかります。
要件定義

要件定義書は以前ドキュメントやエクセルで管理していましたが、今はPaperでの利用がメインになりました。ダウンロードやどんな内容を書いているか以前記事に書きましたのでご参考ください。
サイト制作の要件定義書に普段書いている内容(ダウンロード可)
前述のミーティングでも記載した検索機能ですが、ミーティングと要件定義、後述の議事録をPaper上で管理していると、「このサイトは○○の設定はどうしたんだっけ」というときに検索することで、どの文書のどこに記載しているかが一発でわかり管理が楽です。
先日も数年前に納品が終わったサイトの改修相談を受けているときに、「見たことのないタグが埋め込まれている。アナリティクスが関係しているようだが、社内では誰が埋め込んだか確認してもわからない。そちらで埋め込めまれたものか?」と連絡がありました。アナリティクスタグの埋め込みについての記述をPaper上で探した所、要件定義内にアナリティクスタグの埋め込みは無しと書かれていたため、こちらで行った記述の可能性が低いことがわかりました。もし別ファイル(テキストエクセル、PDF等の形式も別)だった場合はファイルをすべて開いて検索しないといけないため、見つかるまでの時間と手間が大きく変わります。
議事録

議事録にもPaperは力を発揮します。基本的な書き方としては、
- 議事録毎にPaperを作成するのではなく、ひとつのPaper内で大見出しで分ける
- リストで箇条書きにし、関連する情報は階層上にしてまとめる
- あとから確認が必要な情報についてはコメント機能で管理
- 議事録内でのやりとり以外のもの(メールで誰かが発言した話題等)は区別をつけるようにコードブロック等で囲う
などのルールをざっくり定義しておくと、わかりやすい議事録の作成ができます。会議を進行しながら作成すると書くのに集中してしまうため、箇条書きにして重要な情報だけ抜き取って書いておき、終了後に見返して必要な部分はコメントで追記したりしています。
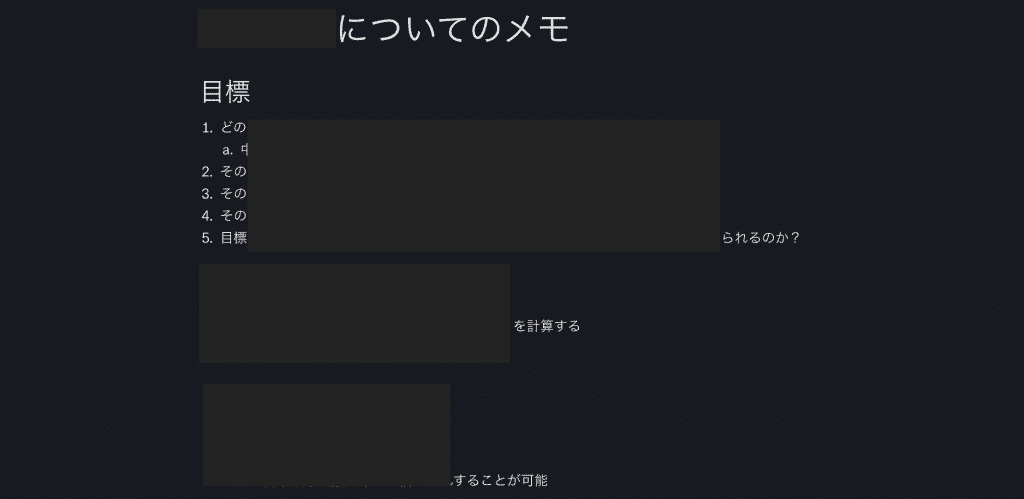
自分用メモ書き

ふと思いついたアイデアや、書くことで整理したい情報などもPaperでササッと書けるので便利。仕事用のアカウントとプライベート用のアカウントがありますが、プライベート用ではたまにこういうメモを書くときがあります。これもPaperの見出しやリスト、コメント等の機能を使って、見やすい文書を作成できるのが良いところです。
マニュアル作成

サイト制作物の納品時に管理画面の操作マニュアルが含まれる場合があります。その際は、Wordやパワポ、PagesやKeynote等を使って作成していましたが、管理画面がアップデートされたり、「これも必要だった」なんてなってアップデートすることが多いんですよね。画像やテキストを差し込んでズレが生じるとその都度ズレを直したりするのがかなり手間でしたし、画像のある特定箇所を説明する際にわざわざPhotoshop等の画像編集アプリを立ち上げて画像編集して書き出して…という作業も意外と時間を使います。
その点、Paperであれば以下の利点があります。
- ページで別れている文書ではないため、好きなところに画像やテキスト等を挿入できる
- 注釈はコメント機能で簡単に実現
- 画像の特定の箇所の説明をしたいときに画像編集が不要。画像をPaperにドロップして任意の箇所にコメントできる
- 見出しで内容を分けて書くことで、自動的に目次が完成
- 表の挿入も簡単
など、多くのメリットがあります。デメリットは、使う側が紙に印刷して使いたいという場合は使いづらい(実際に言われたことがありますが、そもそも今の時代紙で印刷しなくても…)
画像の任意の箇所のコメントはとても便利でこれだけでPaperを使う意味があるんじゃないかくらいの機能。

こんな感じで、黄色い丸を自由に画像に配置でき、それに対してコメントができるため、一つの画面で特定の箇所の説明をしたい管理画面のマニュアルなんかにうってつけ。(動くGifアニメーションはこちらを参照)
まとめ
以上、色々な使い方ができるDropbox Paperの使い方紹介でした。ずっとEvernoteの有料版を使っていますが、最近Evernoteが再起動しないと見られなかったり、同期しなかったりと使いづらく…(容量が多くなってきのもあるのかもしれないけど)。その点Paperはブラウザで完結できて軽量でサクっと文書を作るのにもってこい。
共有機能もあるので、社外の人など誰かと共有したいときも簡単。共同作業も可能です。
オンラインで仕事で使う用途に最適化されたノートとして個人的に最高なので、Dropbox社には是非継続してサービスを提供していっていただきたいと願っております。







コメントを残す