去年パソコンを新調してからずっとモニタは一つだったんですが、以前会社勤務の時にデュアルモニタを経験しやはりデュアルモニタの便利が忘れられず、買おう買おうと思って1年が過ぎてしまっていました。
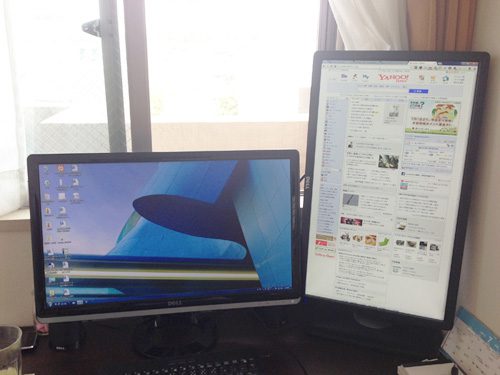
そして先日、ついにモニタ購入。今の僕の環境はこんなかんじです。

なぜ縦向き?
ブラウジングしたり、Photoshopでデザインしたり、シートで表をつくったりなどメインで使うのはは左の横向きですが、コードを書いていく場合は縦向きの方がやりやすいんだろうなあと思っていた所があって、今回は念願の縦向きに設定。いやあこれめっちゃいいです。
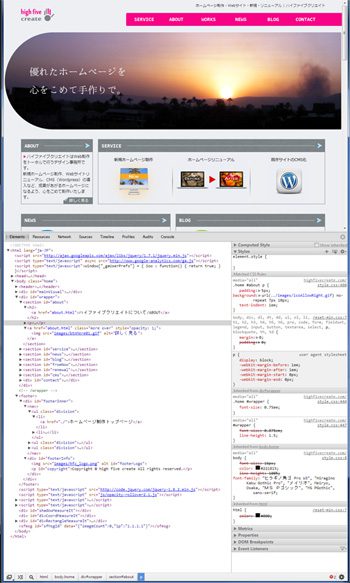
Chromeのインスペクタ表示するときも縦長表示は便利ですね。もっと早く買えばよかった…
 上にブラウザの画面、下に開発者ツールのインスペクタを表示させた例
上にブラウザの画面、下に開発者ツールのインスペクタを表示させた例
下調べ?購入まで
今のマシンはDELLのXPS 8500です。モニタ付きでヤマダ電機で激安で買えました。

将来的にデュアルモニタにする予定だったのでグラフィックボードの交換や増設が必要かどうか念のため確認。このマシンは必要なく、モニタのみでOK。
時は流れ1年後、デュアルモニタ欲がふつふつと湧き出し、DELLのチャットを通してU2312HMを購入。(DELLのチャットは早くて親切だし使いやすい!)
ちなみに海外Amazonだと$223と今は割高…
Amazon.com: Dell UltraSharp U2312HM 23″ IPS LED LCD Monitor – 16:9 – 8 ms: Computers & Accessories
購入したなんと翌日に届き(早い!)、あとはAmazonで頼んでおいたHDMIケーブルを待つのみ。
メインのパソコンは元々DVIというデジタルで信号を送るケーブルを使っているんですが、このマシンは残された出力がVGAかHDMIでした。
VGAというのはアナログで出力するので、解像度が高い場合やHDになると画質が心配です。なのでVGAの選択はなくHDMIにしました。
しかし購入したモニタ側の端子はDVI or VGAだったので変換が必要です。
間にかます変換とか必要なのかな?とおもって調べていると、ありましたamazonで。
700円弱!安すぎ…汗
ちなみにヨドバシ・ドット・コムで他製品見てみたらバッファローやエレコム製が1600?2000円程でした。レビュー見ても高評価なので迷うことなくワンクリック購入です。
設定が超ラクだった
ケーブルは翌日来るだろうと思っていたがなぜか翌々日到着だったので一日おあずけをくらい、いざ設定に。
デュアルモニタの設定ってグラフィックボード交換(今回は無いが)したり、モニタがうまく反応してくれなかったり、微調整が必要だったりとわりと面倒くさいイメージでした。
そんなことを考えながら、モニタに購入したHDMI-DVIケーブルをつなげ、電源を入れる。ログインすると、あっさり完了。簡単すぎる…!
元々Catalyst Control Centerが入っていたので、ディスプレイの設定はここからできるようです。これが超簡単。コントロールパネルより幾分分かりやすく、初心者でも大丈夫かと思います。
縦向き設定も一瞬でした。画面の位置なんかも選べて気が利きます。
 これがCatalyst Control Center。わかりやすい
これがCatalyst Control Center。わかりやすい
作業の効率化には本当にお勧め
「ブラウザとエクセル」とか、「PhotoshopとDreamweaver」とか別々のアプリケーションを起動して同時に2つのことを行う時は非常にラクです。
サイトを作るとき「Photoshop+ブラウザ+インスペクタ」と今までかなり狭い空間での作業だったんですが、これに変えて劇的に効率がよくなりました。作業スペースって本当に大事なんだと感じます。
個々により設定はマチマチでしょうが、デュアルディスプレイまだであれば是非。