
目次
目次
- デベロッパーツールとは何か
- デベロッパーツールのメリットとデメリット
- デベロッパーツールを使ってみよう
- デベロッパーツールでCSSを操作する
- 確認から制作まで即使えるCSSの機能(1/2)(現在のページ)
- 確認から制作まで即使えるCSSの機能(2/2)
- デベロッパーツール応用編
- その他のデベロッパーツールの紹介
ここからはより実践的なデベロッパーツールの使い方をご紹介します。
デベロッパーツールの強力なCSSデバッグ。この機能を使いこなせるようになり、CSSをデベロッパーツールを使って確認&制作していくとかなり効率的に簡単に組めると思います。
新しいclass, idの追加
今までは既にあるセレクタに「プロパティ」や「値」を追加していました。今度は新しくclassやidを追加し、追加したclass, idにCSSを適用させます。
サンプルサイトの画像の位置をデベロッパーツールで選択します。

選択したタグにclassを設定
このpタグにclassを追加しましょう。
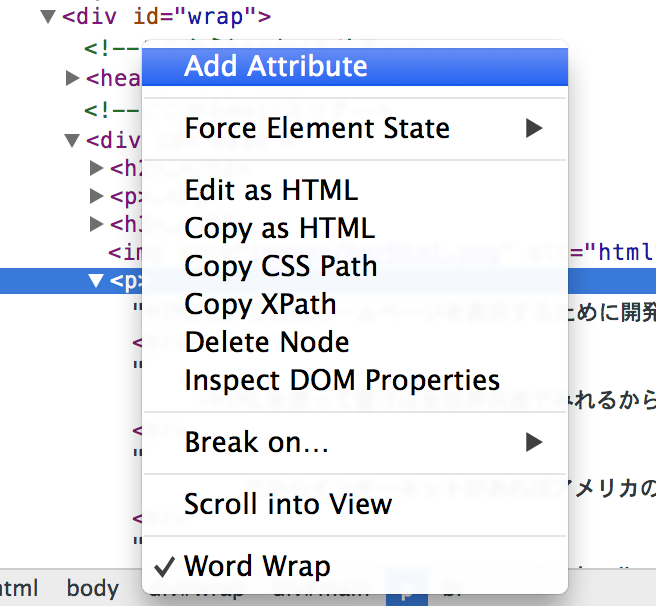
pタグが選択されている青い状態でpタグの上で右クリック→「Add attribute」
もしくはpタグが選択されたまま「エンター」

class名は[special]にします。
そのまま、直に「class=”special”」と打ちます。

書き終えたらエンターで確定するとclassが追加されました。

設定したclassにcssを適用
このclass「special」にcssを追加します。
pタグを選択した状態でcssエリアにある「+」ボタンを押します。

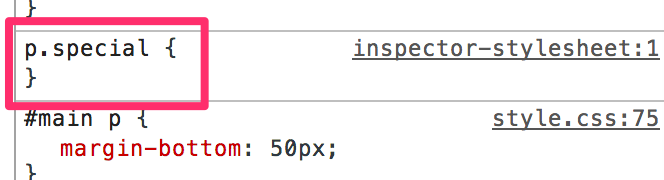
わかりやすいようにセレクタの不要な部分を消して「p.special」にします。

あとはここに今までと同じようにプロパティと値を追加します。
背景色、文字色、余白などを追加してみました。

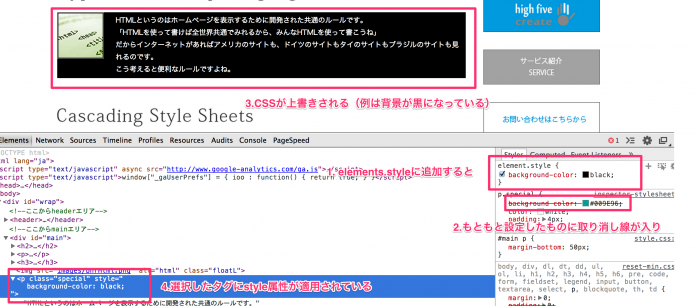
“その時だけ確認”用のelement.style
「CSSを変更した場合、どうなるかとりあえず今だけ確認したい」
といった時は「elements.style」を活用します。
CSSエリアの一番上に「elements.style」と書かれているのがわかると思います。

ここに何かプロパティを追加します。
すると、もともと設定していたCSSよりも優先され反映されました。

このようにもともと設定されているCSSを上書きして「わざわざclassやidを作らずちょっと確認してみたい」時に使えます。
例えば、「もう少しだけ余白をつけてみようか」「周りの色が赤いからこのエリアの色はもう少し落としたトーンだとどうだろう」といった”テスト”として有効活用できるでしょう。
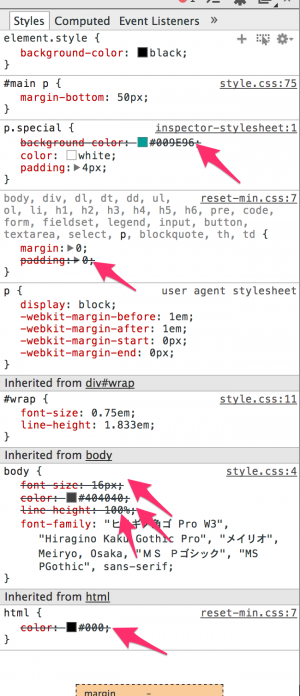
CSSの優先順位も一発でわかる
今の流れでもうおわかりかと思いますが、適用されるCSSの優先順位が一発でわかります。

上に表示されているCSSが優先されるため、同じプロパティが存在する場合は画像のように取り消し線が入り、「このプロパティは無効ですよ」というのを知らせてくれます。
これが目視だと自分で見て確認しないといけないので、かなり大変ですよね。
下の方まで「効いているCSS」を見てみると、色々なプロパティが設定されは無効になっていたりして結構興味深いです。

色々なサイトのこういった優先されているCSSをみたりして「どのCSSが効いているんだろう」とか考えると制作の背景が見えて面白いと思います。
- デベロッパーツールとは何か
- デベロッパーツールのメリットとデメリット
- デベロッパーツールを使ってみよう
- デベロッパーツールでCSSを操作する
- 確認から制作まで即使えるCSSの機能(1/2)(現在のページ)
- 確認から制作まで即使えるCSSの機能(2/2)
- デベロッパーツール応用編
- その他のデベロッパーツールの紹介