
目次
目次
- デベロッパーツールとは何か
- デベロッパーツールのメリットとデメリット
- デベロッパーツールを使ってみよう
- デベロッパーツールでCSSを操作する(現在のページ)
- 確認から制作まで即使えるCSSの機能(1/2)
- 確認から制作まで即使えるCSSの機能(2/2)
- デベロッパーツール応用編
- その他のデベロッパーツールの紹介
HTMLの確認は出来ました。次はCSSの確認、操作を行います。
画面は先ほどの例の続きで行います。
選択したHTMLにどんなCSSがかかっているか
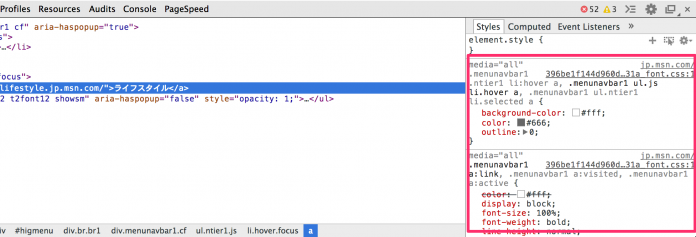
デベロッパーツールの右側を見てみます。選択しているタグ(aタグ)に対してどのようなCSSが適用されているのか確認できます。
まずはこのCSS部分を詳しく見ていきましょう。
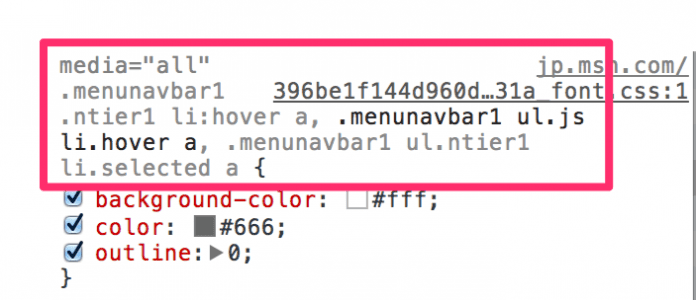
一番優先されているCSS
セレクターの部分。
いくつか設定されていますが、上記強調したセレクタ部分に対して、「選択したHTMLにCSSがかかっていますよ」となっています。
よく見ると黒く濃くなっていて、他のセレクタはグレーになっていますよね。他のセレクタは今選択しているHTMLと合致していないので、グレーアウトしています。
セレクタに対するHTMLを見てみると、
ということです。上記画像の下線部分を上から見ていくとそのようになっていますよね。
このCSSセレクタが「一番優先されて効いているCSSだよ」となっています。
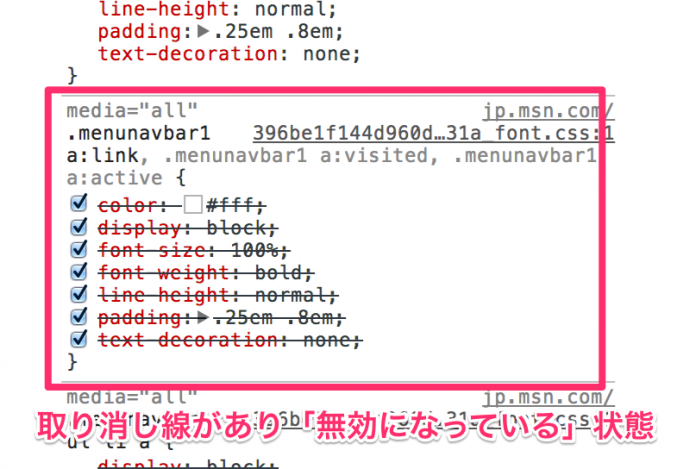
その下に続くCSSセレクタは「効いているけど、優先順位は下にいけばいくほど下がっていく」状態。
すぐ下を見てみると、CSSは適用されていますが取り消し線があって無効になっています。最初のCSSが適用されていますからね。
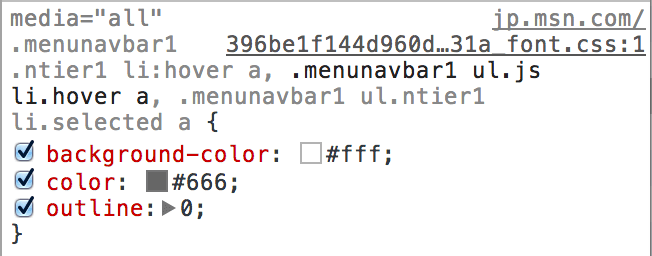
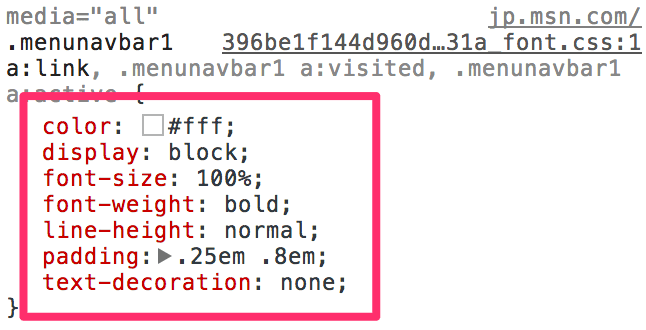
効いているCSSプロパティと値
この部分。
ここが現在のHTMLに対して適用されているCSS。
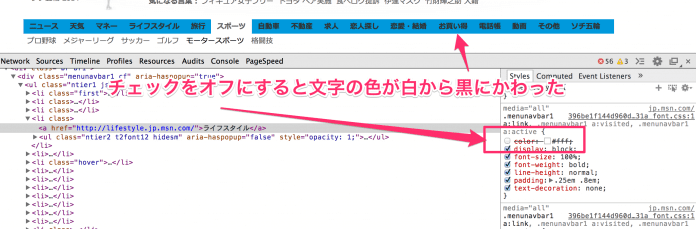
マウスをプロパティの上付近(例でいうとcolor: #fff;付近)にもっていくと、チェックマークが表示されます。試しに「color: #fff;」のチェックマークをクリックしてみます。
すると文字の色が白から黒に変わりました。
このように「現在効いているCSSを適用させない」ことによりどのように変化するのかを確認することができます。
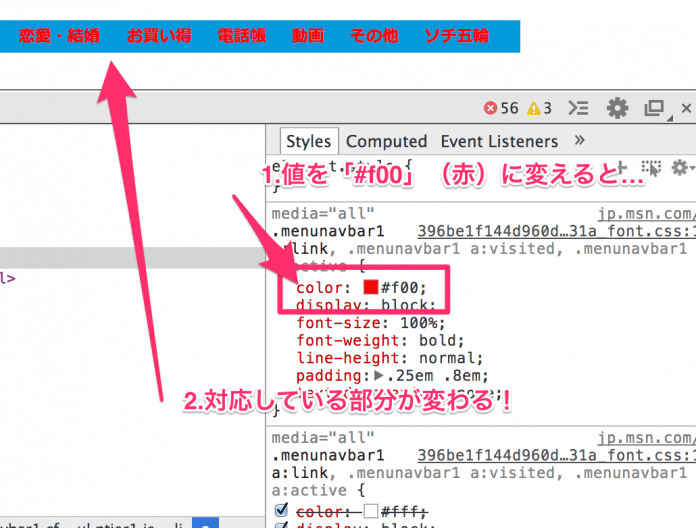
値を変えたり、プロパティを追加したりも自由自在
例えばcolorの値を#fffから#f00に変えてみます。
このようにテキスト部分が赤くなりました。
これは全てのプロパティ&値に対して行えます。
もちろんプロパティの追加もできます。
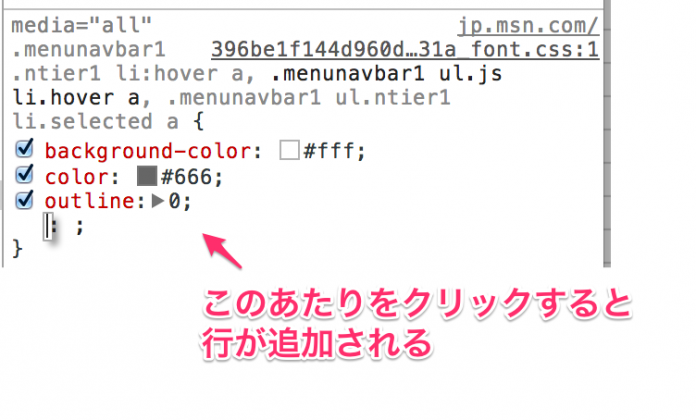
プロパティの追加方法
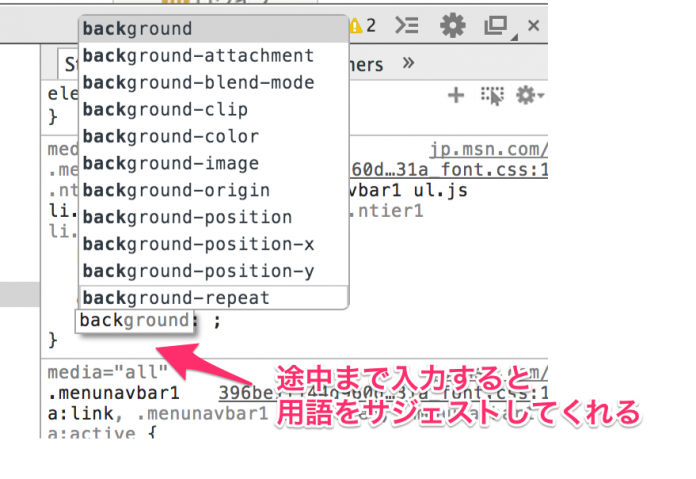
画像の矢印あたりをクリックすると行が出現します。そこにプロパティを入力します。
便利な機能があって、プロパティを入力していくと「あなたが打ちたいのはこれ?」という感じにサジェスト用語を出してくれます。
超便利ですね。後は選ぶのみ。
これで「プロパティがうろ覚えで効率良く入力できない」「プロパティのスペルミスをよくする」という悩みはかなり減るのではないでしょうか。
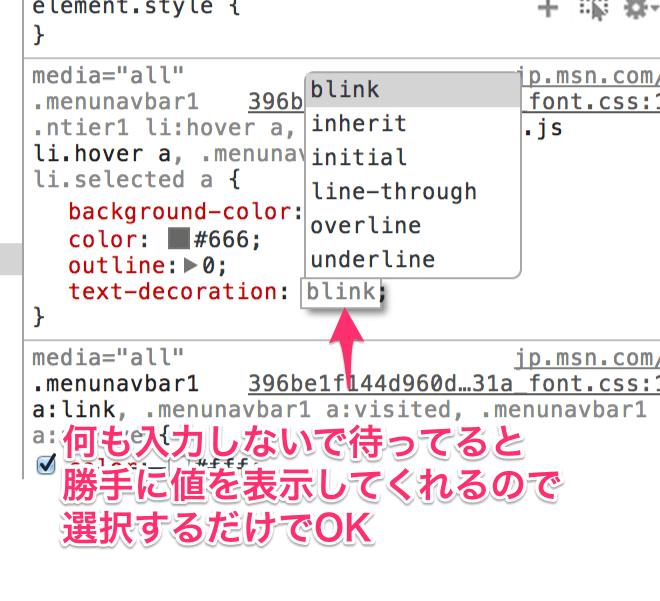
もちろん、値のサジェストも行ってくれます。
「このプロパティに対して、どんな値があったっけな…」という場合も候補を表示してくれるのでその中から選択するだけでOK!
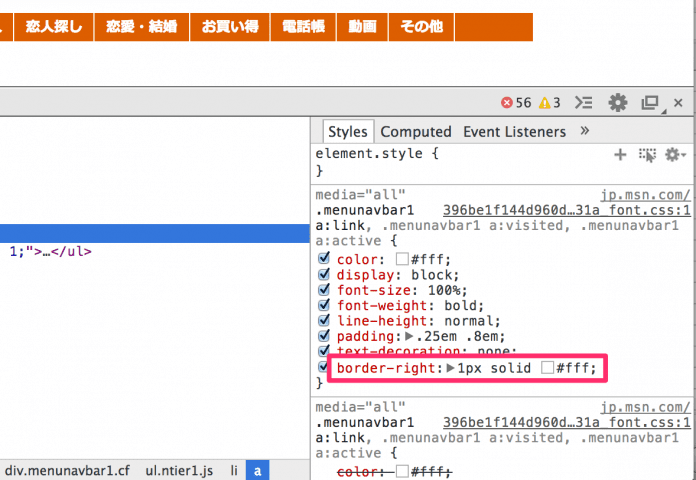
番外編:ちょっと遊んでみる
こんなかんじで色を変えたり、横にborderをいれたりして自分なりにいじってみると面白いかもしれません。
例ではグローバルメニューの背景色をエンジっぽい色にしてみました。
既存のサイトや有名サイトのCSSがどのように効いているか確認し、ちょっと値をいじってみると面白いと思います。
- デベロッパーツールとは何か
- デベロッパーツールのメリットとデメリット
- デベロッパーツールを使ってみよう
- デベロッパーツールでCSSを操作する(現在のページ)
- 確認から制作まで即使えるCSSの機能(1/2)
- 確認から制作まで即使えるCSSの機能(2/2)
- デベロッパーツール応用編
- その他のデベロッパーツールの紹介