
目次
ここからは実際にデベロッパーツールを起動させ使ってみましょう。
デベロッパーツールの使い方
表示する
例としてMSN Japanにアクセスします。
この状態で「クローム右上のアイコン→ツール→デベロッパーツール」からデベロッパーツールを表示します。
ショートカットはウィンドウズであれば「F12」もしくは「Ctrl+Shift+I」
Macは「Command+Option+I」
で表示可能です。
画面の見方
デベロッパーツールの画面の見方を説明します。色々と出てくるのですがとりあえず以下の3点だけ押さえておきましょう。
※バージョンにより若干の違いがあります
1:現在選択されている部分が背景グレーになる。Elementsはhtmlソースを表示します。基本はElementsを選択しておけばOKです。
2:青く選択されている箇所が「現在閲覧している箇所」です。「今見ているのはどこか?」という答えになるのでここはしっかり頭に入れておきましょう。
3:2で選択している箇所に対して適用されているCSS
下の画像、メニューの青いバー部分を例にして、HTMLの見方からどういったCSSが適用されているか、CSSをいじってみてどう変化するかというのをデベロッパーツールを使いながら説明します。
まずはHTMLを操作する
「このサイトのグローバルメニュー部分のHTML」がどの部分なのかをElementsから確認しましょう。
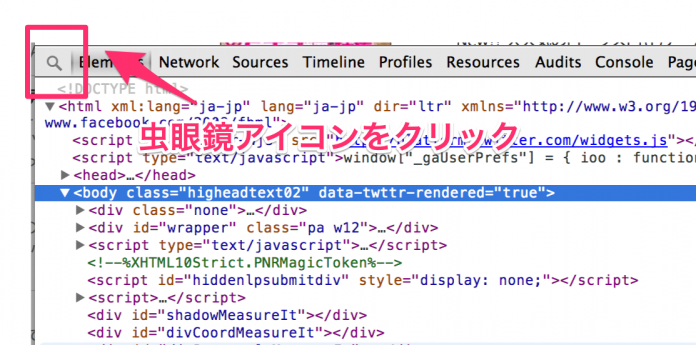
デベロッパーツールの左上、虫眼鏡のアイコンをクリックします。
これをクリックしてメニューバーの部分にマウスを持って行くと、青く選択されているのがわかると思います。
この状態でメニュー部分をクリックします。(この部分はリンクですが虫眼鏡アイコンを使っているときはクリックしても遷移しません)
そうするとその箇所に対応しているHTMLをElements内で表示してくれました。わざわざHTMLを辿って探す手間がないので非常に便利!
このように画面内の「この部分のHTMLを知りたい」という時に虫眼鏡アイコンを使います。直接Elementsを辿っていってもいいんですが、それは結構手間がかかるので基本はこのアイコンを使うと便利です。
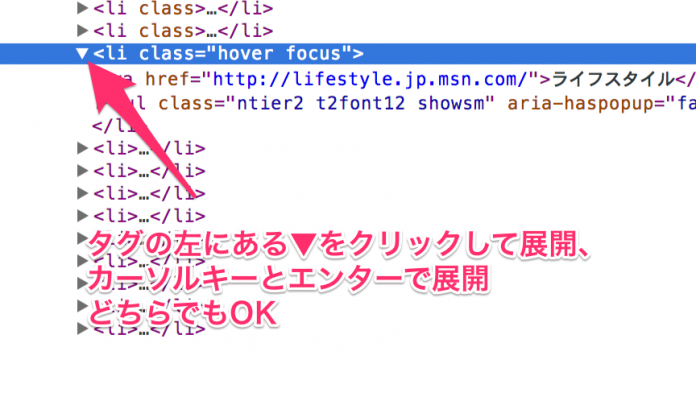
直接辿る場合はelementsのhtmlタグの左にある▼ボタンを押すとhtml要素が展開されます。
(もしくはカーソルキー上or下で移動をし、左or右で開閉します)
HTMLの中身をいじってみる
テキストを直接変更でき、それによって画面上でどのような変化があるか確認できます。
やってみましょう。
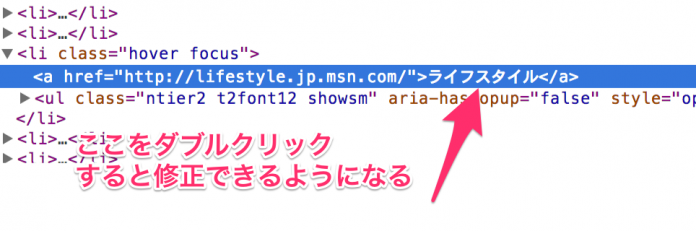
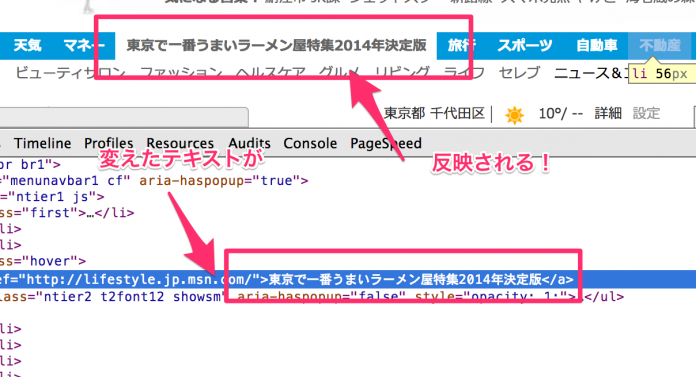
選択したHTMLを表示させ、テキスト部分をダブルクリックします。
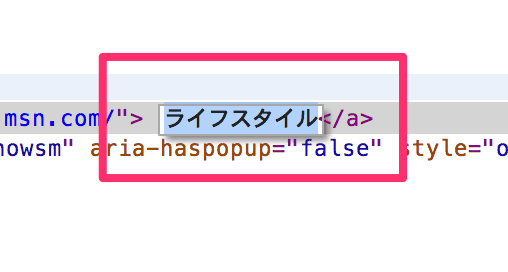
このようになります。
ここで、試しに好きなテキストを入力してみましょう。
入力できたらエンターで確定。
変更したテキストが画面上も変わっているはずです。
使われている画像、リンク先、サイズ等も一瞬
どの画像が使われているのが、その画像のリンク先は、元画像のサイズはいくつなのか、といった情報も一瞬でわかります。
先ほどの虫眼鏡アイコンをクリックして知りたい画像をクリック。
するとデベロッパーツールのhtml側のimgが表示されるのでimgタグの上にマウスを乗っけてみましょう。
このようにどの画像へのリンク、元画像のサイズ(今回は元画像と表示されているサイズが一緒)などのインフォメーションが一瞬でわかります。
imgのsrc属性の値も変更できるので、他の画像をいれてみることもできます。
次回はCSSを扱います。
デベロッパーツールの基本の使い方。
デベロッパーツールを使うとHTMLの要素を確認したり画像の中身、サイズなどのインフォも確認できる。
テキスト情報を書き換えた場合どう変化するか画面上で確認できる
画像を変えたりして遊ぶこともできる