さあ、CSSも基本を学びついに実際にHTMLファイルにCSSを書いて装飾を行いましょう。
さあ、CSSも基本を学びついに実際にHTMLファイルにCSSを書いて装飾を行いましょう。
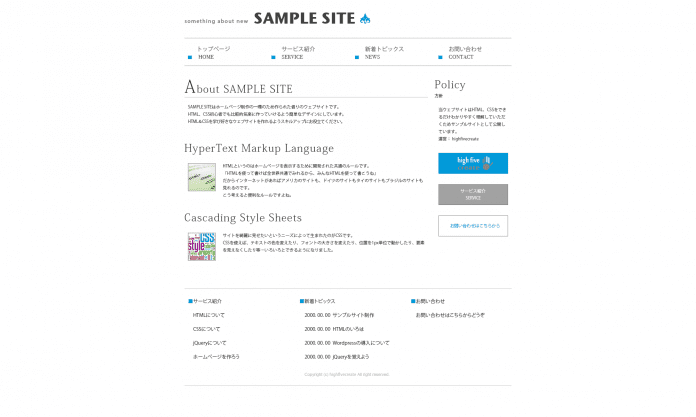
今回は画像のように基本のシンプルなサンプルのWebサイトを作ります。シンプルといっても今後使っていけるスキルを散りばめたのでこれがわかるようになれば簡単なWebサイトは作れるようになるはずです。
HTMLファイルは以前行った、6.どの部分にどのタグを使えばいいのか確認しワイヤーフレームを元にHTMLファイルを作成の中で制作したHTMLを基本として修正をかけていくので、ダウンロードされていない方は以下リンクダウンロードしておいてください。また画像はこちらで用意したものを使いますのでこちらもダウンロードしてください。
・画像一括ダウンロード(ダウンロード後、解凍してください)
・テキスト、画像等設定済みHTMLファイル(画像はパスの設定上非表示されます)
目次
制作前に完成系を確認
細かく分かれているように見えますがヘッダー、メイン、サイドバー、フッターというシンプルな作り。簡単に解説していきます。
ヘッダー
ヘッダーには左上にロゴ、その下にグローバルメニューが並びます。それぞれの画像は以下参照。
ほとんどが画像なので間の空間や線、メニューの横並びを表現するCSSを書けばOK。おそらく初心者がつまづくであろう回り込みと解除を使います。
gNaviHome.png
gNaviService.png
gNaviNews.png
gNaviContact.png
メイン
「見出し(+画像)+テキスト」という非常にシンプルな作り。こちらも見出しが全て画像を使います。
一番上の見出しのみテキスト、2番目3番目は左側に画像が入ります。こちらも回り込みを使って画像の右にテキストを持っていきます。
bnrHtml.png
ttlCss.png
サイドバー
見出しに画像が入りその下にテキストとバナーリンクが3つ並びます。バナーはもちろんクリックしたら他のページに飛ばすようなイメージです。
お気づきかもですがメインとサイドバー自体も横並び。ということはこちらも回りこみが必要ですね。
bnrHhc.png
bnrService.png
bnrContact.png
フッター
フッターメニューリンクとしてテキストリンクが3つ並びます。最後にコピーライトを設置。
ここは特に画像もなくテキストのみです。グローバルメニューと同じように一つずつメニューを横並びにするテクニックを使います。
以上です。余白と回り込み&解除ら辺がメインになってきそうですね。
制作開始
まずは基本のHTMLファイルに必要なタグを追加し画像やテキストを流し込んでいきましょう。
HTML側
HTMLファイルに詳細を設定していきます。ここは上記で「テキスト、画像等設定済みHTMLファイル」と同じ内容になるので、分かる方は飛ばしてください。
全体を包むdivタグを追加
bodyの直下に新しいタグdivを追加します。id名wrapとしておきましょう。
class名lastChildを追加
header内のグローバルメニューulのliが4つ並ぶ部分があります。その4つめに「最後の要素」ということでクラスを効かせるためclass名lastChildと定義します。
- ...
- ...
- ...
- ...
同じように、footer内のulが3つ並ぶ最後のulにも同じclassを定義します。
-
(省略)
-
(省略)
-
(省略)
メイン部分のサムネ画像のimgにclass floatLを追加
メインエリアのh3の直下にあるimgタグにclass名floatLを設定します。
素材やテキストを流し込む
デザイン画像からテキスト情報を流し込んでいきます。
※「サンプルです。」といった文言でも構いません
CSS側
つづいてCSSの設定です。
CSSをリセットする
もともとHTMLにかかっているスタイルをリセットするためにreset.cssというのを最初に読み込みます。
以下の一行をheadタグ内に追加。
style.cssを作成
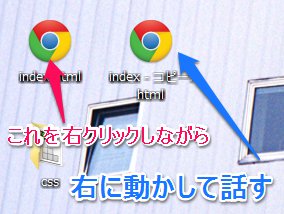
CSSを書いていくstyle.cssファイルを作成します。cssファイルの作り方は色々とありますが簡単なのはindex.html等のファイルを右クリックしながら別の場所にドラッグして話すとメニューが表示されるので、その状態で「ここにコピー」をクリックします
できたファイルの名前を「style.css」と変えましょう。「いいですか?」と聞かれてますがOK。cssフォルダを作って、その中にstyle.cssをいれます。
style.cssとhtmlファイルと紐付けましょう。中身は全部削除します。
headタグreset.cssの次に追加。
これでCSSとhtmlが関連付けられました。ファイルの設置はこのような感じです。
次回後編へ続きます。